Ios App Stuck Loading Facebook Login React Native
- OneSignal Account
- Your OneSignal App Id, available in Settings > Keys & IDs.
- An iOS 9+ or iPadOS device (iPhone, iPad, iPod Impact) to test on. The Xcode simulator doesn't support push button notifications so you must exam on a real device.
- A Mac with Xcode 12+.
- An iOS Push Certificate.
- An Android iv.0.3+ device or emulator with "Google Play Store (Services)" installed.
- A Google/Firebase Server API Fundamental.
- Projection using AndroidX.
Follow these instructions if your app is distributed on the Amazon AppStore and/or the Huawei AppGallery.
- Generate an Amazon API Key.
- Huawei Unity SDK Setup.
Running Example Project
For your convenience, nosotros created an example project, based on React Native 0.63.
Yous tin run this project to test configurations, debug, and build upon it.
git clone https://github.com/OneSignal/react-native-onesignalcd react-native-onesignal && cd examples && cd RNOneSignalyarn- Running the Android instance app:
react-native run-android- Running the iOS example app:
- Open up the
RNOneSignalprojection in Xcode- Change the Signing Team and Bundle Identifier for both the RNOneSignal target too as the OneSignalNotificationServiceExtension
- The Service Extension bundle id should be .OneSignalNotificationServiceExtension
- Build
Expo Setup
OneSignal is a native library and leverages the Google FCM and Apple tree APNS protocols. At that place are 2 options for adding OneSignal to your Expo Project:
- Try the OneSignal Expo Plugin. Recommended if you are using a Managed Expo Workflow. Follow the plugin's README for details.
- Use an Expo Bare Workflow. Follow Expo's guide on Ejecting from the Managed Workflow.
ii.ane Install the SDK using Yarn or NPM
- Yarn:
yarn add react-native-onesignal - NPM
npm install --save react-native-onesignal
2.ii Link OneSignal (for RN versions < 0.threescore)
Skip if using React Native version of 0.60 or greater. Autolinking is now washed automatically so skip to step iii.
React Native: react-native link react-native-onesignal
At the very top of your Android projection's app/build.gradle, add together the following code so it begins at line ane of the file:
buildscript { repositories { gradlePluginPortal() } dependencies { classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.12.x, 0.99.99]' } } apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin' 4.one Run cd ios && pod install
4.ii Add together Required Capabilities
In your projection's ios directory, open the <your-project>.xcworkspace file in Xcode.
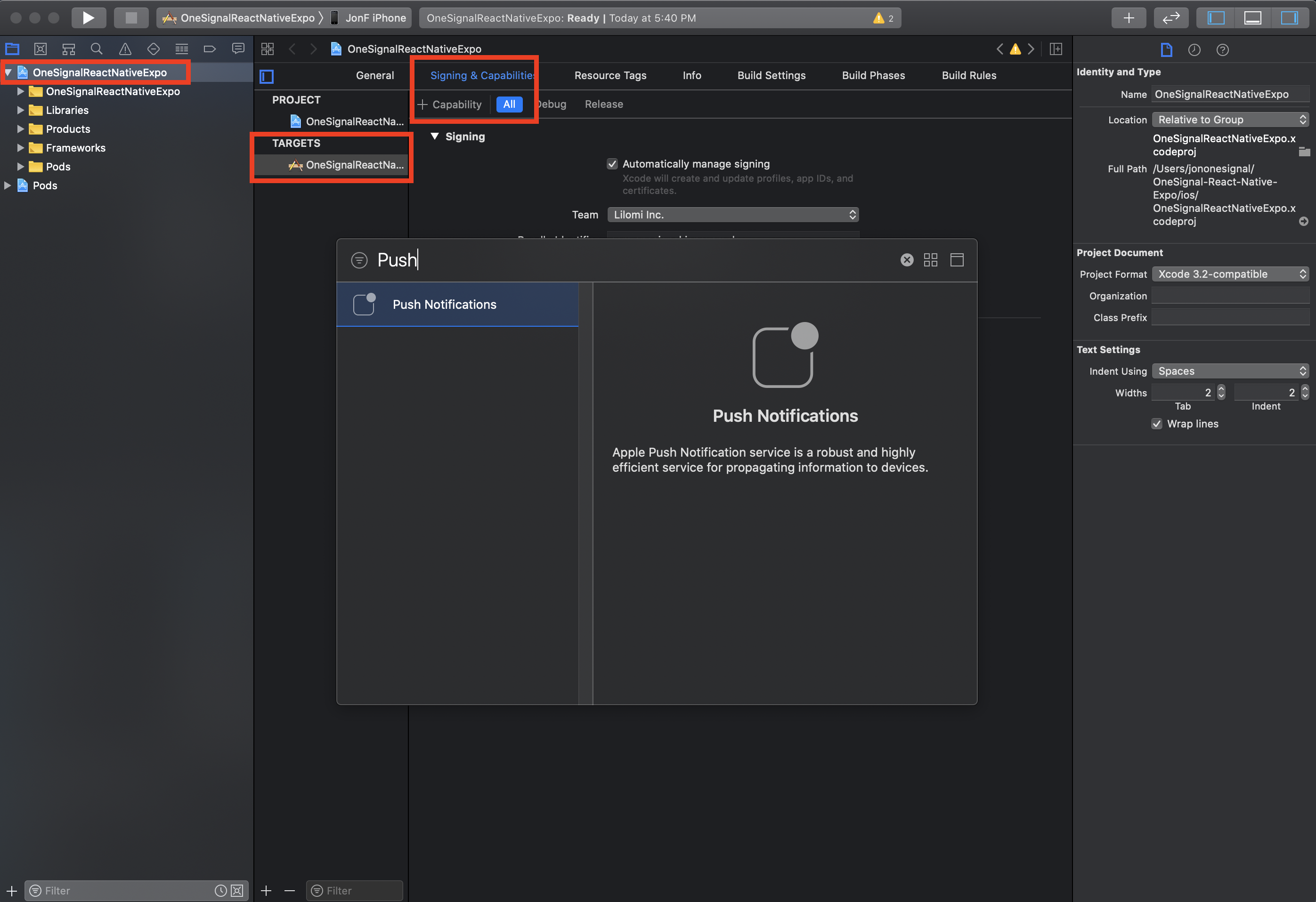
Select the root project and main app target. In Signing & Capabilities, select All and + Capability. Add "Push Notifications".

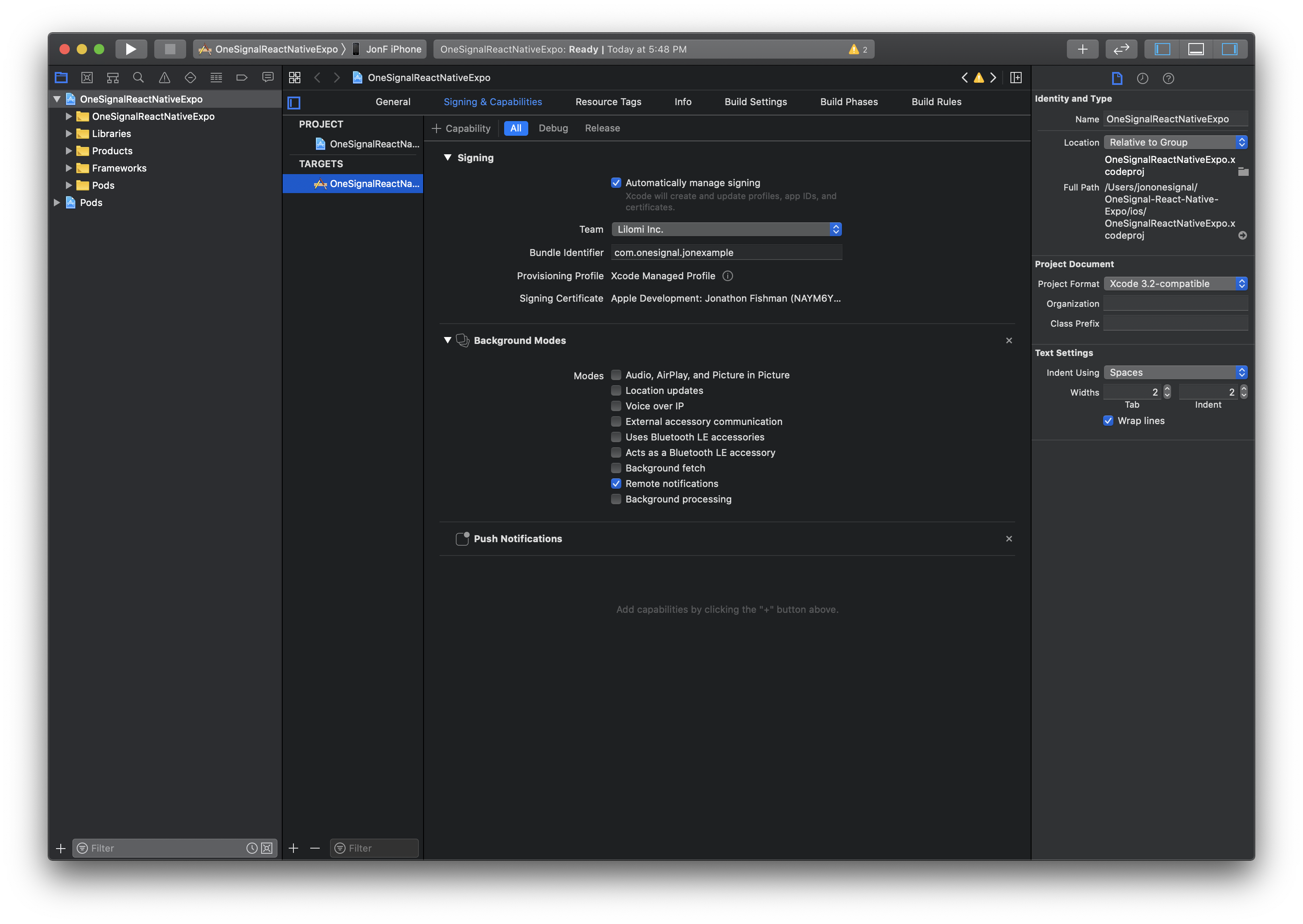
Click + Capability to add Background Modes and bank check Remote notifications.

4.3 Add a Notification Service Extension
The OneSignalNotificationServiceExtension allows your application to receive rich notifications with images and/or buttons, and to report analytics about which notifications users receive.
4.iii.ane In Xcode Select File > New > Target...
4.3.2 Select Notification Service Extension then printing Adjacent.

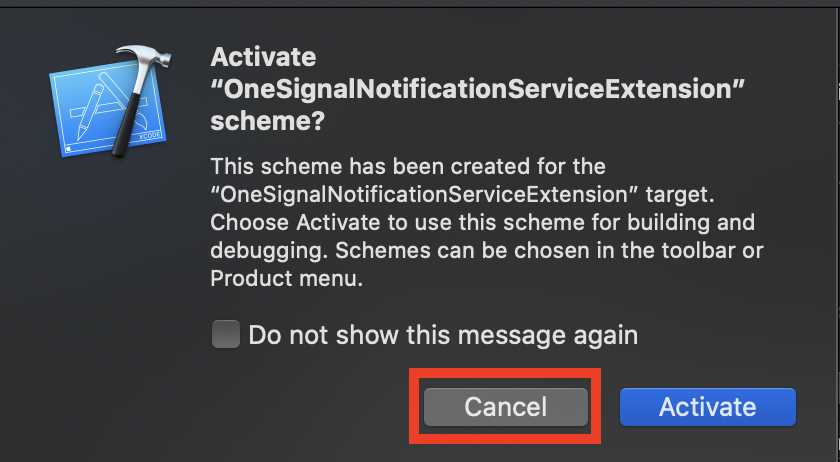
4.3.3 Enter the product name as OneSignalNotificationServiceExtension and press Cease. Do not printing "Activate" on the dialog shown subsequently this.

4.3.4 Press Abolish on the Activate scheme prompt.

By canceling, y'all are keeping Xcode debugging your app, instead of simply the extension. If you activate by accident, you can e'er switch back to debug your app within Xcode (side by side to the play button).
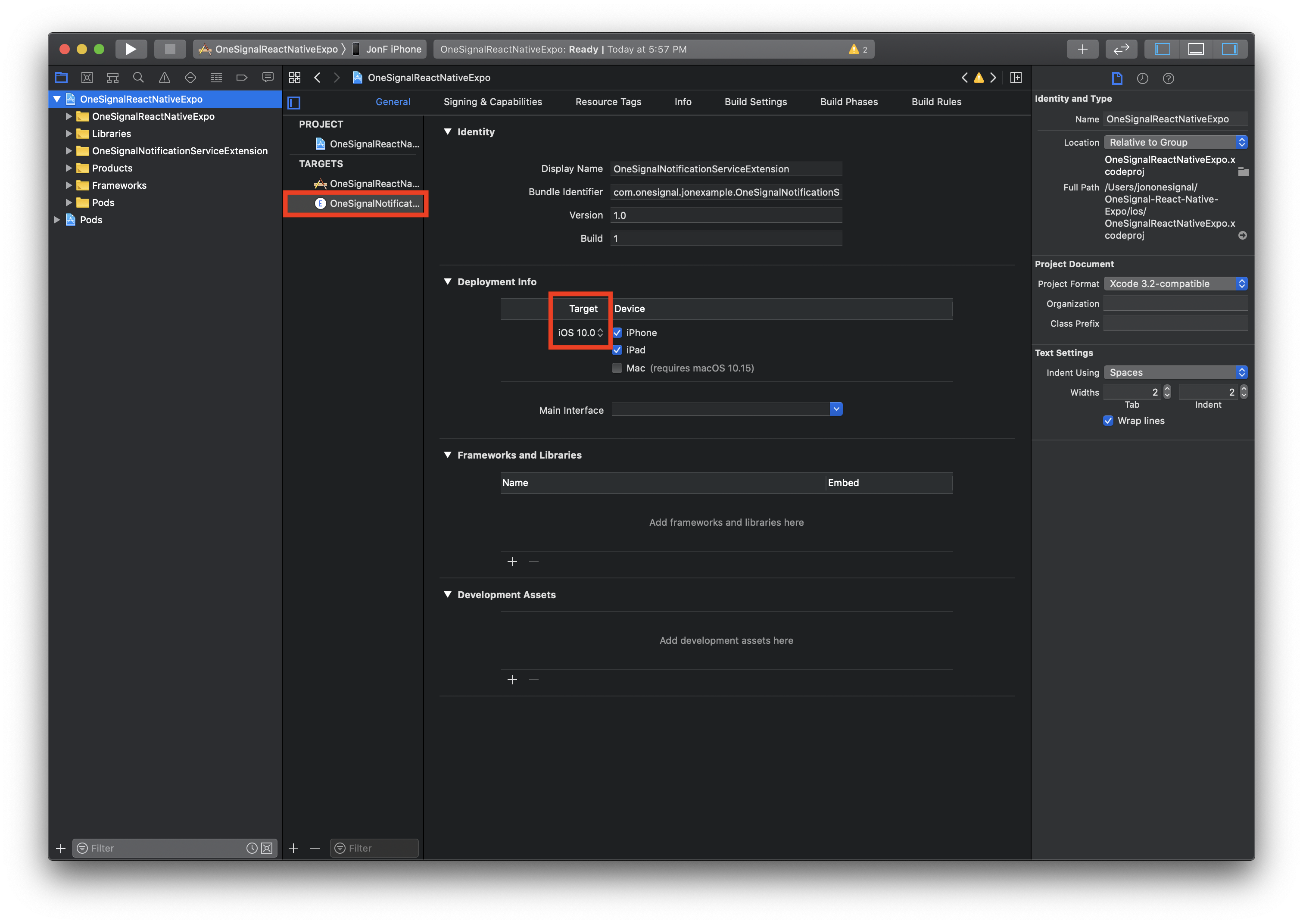
4.3.5 In the Project Navigator, select the top-level project directory and select the OneSignalNotificationServiceExtension target.
Ensure the Deployment Target is set to the same value every bit your Main Application Target. Unless you lot have a specific reason not to, you should prepare the Deployment Target to be iOS ten which is the version of iOS that Apple released Rich Media for push. iOS versions nether 10 will non be able to get Rich Media.

This should be the aforementioned value every bit your Principal Application Target.
iv.3.6 In your Project Root > ios > Podfile, add together the notification service extension outside the main target (should be at the aforementioned level as your main target):
target 'OneSignalNotificationServiceExtension' do pod 'OneSignalXCFramework', '>= 3.0', '< 4.0' end require_relative '../node_modules/react-native/scripts/react_native_pods' require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules' platform :ios, '10.0' target 'ReactNativeDemo' practise config = use_native_modules! use_react_native!( :path => config[:reactNativePath], # to enable hermes on iOS, alter `false` to `true` and so install pods :hermes_enabled => false ) target 'ReactNativeDemoTests' exercise inherit! :consummate # Pods for testing end # Enables Flipper. # # Notation that if you lot have use_frameworks! enabled, Flipper will not work and # you should disable the next line. use_flipper!() post_install do |installer| react_native_post_install(installer) end end target 'OneSignalNotificationServiceExtension' do pod 'OneSignalXCFramework', '>= 3.0', '< iv.0' end Close Xcode. While still in the ios directory, run pod install again.
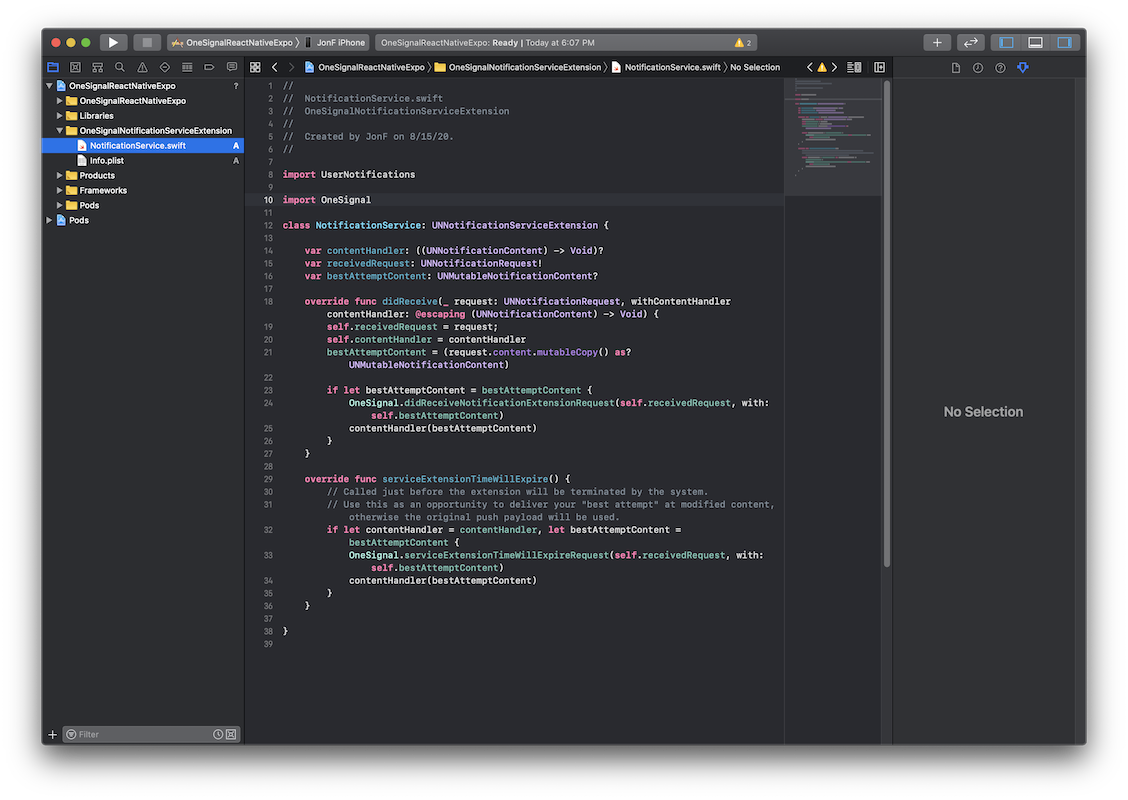
Re-Open the . xcworkspace file in Xcode. In the OneSignalNotificationServiceExtension directory > NotificationService.m or NotificationService.swift file, supplant the whole file contents with the code below:
#import <OneSignal/OneSignal.h> #import "NotificationService.h" @interface NotificationService () @property (nonatomic, potent) void (^contentHandler)(UNNotificationContent *contentToDeliver); @holding (nonatomic, potent) UNNotificationRequest *receivedRequest; @holding (nonatomic, potent) UNMutableNotificationContent *bestAttemptContent; @end @implementation NotificationService - (void)didReceiveNotificationRequest:(UNNotificationRequest *)asking withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler { self.receivedRequest = request; cocky.contentHandler = contentHandler; self.bestAttemptContent = [request.content mutableCopy]; //If your SDK version is < 3.5.0 uncomment and use this code: /* [OneSignal didReceiveNotificationExtensionRequest:self.receivedRequest withMutableNotificationContent:self.bestAttemptContent]; self.contentHandler(cocky.bestAttemptContent); */ /* DEBUGGING: Uncomment the 2 lines below and comment out the i above to ensure this extension is excuting Annotation, this extension only runs when mutable-content is set Setting an attachment or action buttons automatically adds this */ // NSLog(@"Running NotificationServiceExtension"); // self.bestAttemptContent.body = [@"[Modified] " stringByAppendingString:cocky.bestAttemptContent.torso]; // Uncomment this line to set the default log level of NSE to VERBOSE so we get all logs from NSE logic //[OneSignal setLogLevel:ONE_S_LL_VERBOSE visualLevel:ONE_S_LL_NONE]; [OneSignal didReceiveNotificationExtensionRequest:self.receivedRequest withMutableNotificationContent:self.bestAttemptContent withContentHandler:self.contentHandler]; } - (void)serviceExtensionTimeWillExpire { // Chosen just before the extension volition be terminated by the arrangement. // Use this as an opportunity to evangelize your "best attempt" at modified content, otherwise the original push payload will be used. [OneSignal serviceExtensionTimeWillExpireRequest:self.receivedRequest withMutableNotificationContent:self.bestAttemptContent]; self.contentHandler(self.bestAttemptContent); } @end import UserNotifications import OneSignal class NotificationService: UNNotificationServiceExtension { var contentHandler: ((UNNotificationContent) -> Void)? var receivedRequest: UNNotificationRequest! var bestAttemptContent: UNMutableNotificationContent? override func didReceive(_ asking: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) { self.receivedRequest = request self.contentHandler = contentHandler self.bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent) if let bestAttemptContent = bestAttemptContent { //If your SDK version is < iii.5.0 uncomment and use this code: /* OneSignal.didReceiveNotificationExtensionRequest(self.receivedRequest, with: self.bestAttemptContent) contentHandler(bestAttemptContent) */ /* DEBUGGING: Uncomment the 2 lines below to check this extension is excuting Note, this extension merely runs when mutable-content is set Setting an attachment or action buttons automatically adds this */ //OneSignal.setLogLevel(.LL_VERBOSE, visualLevel: .LL_NONE) //bestAttemptContent.body = "[Modified] " + bestAttemptContent.body OneSignal.didReceiveNotificationExtensionRequest(self.receivedRequest, with: bestAttemptContent, withContentHandler: self.contentHandler) } } override func serviceExtensionTimeWillExpire() { // Called just before the extension volition be terminated by the system. // Use this equally an opportunity to deliver your "best attempt" at modified content, otherwise the original push payload will be used. if allow contentHandler = contentHandler, let bestAttemptContent = bestAttemptContent { OneSignal.serviceExtensionTimeWillExpireRequest(cocky.receivedRequest, with: cocky.bestAttemptContent) contentHandler(bestAttemptContent) } } } Ignore whatever build errors at this signal, we will resolve these later past importing the OneSignal library.

4.4 Add App Grouping
In lodge for your application to employ Confirmed Deliveries and increase/decrement Badges through push notifications, you need to prepare an App Grouping for your application.
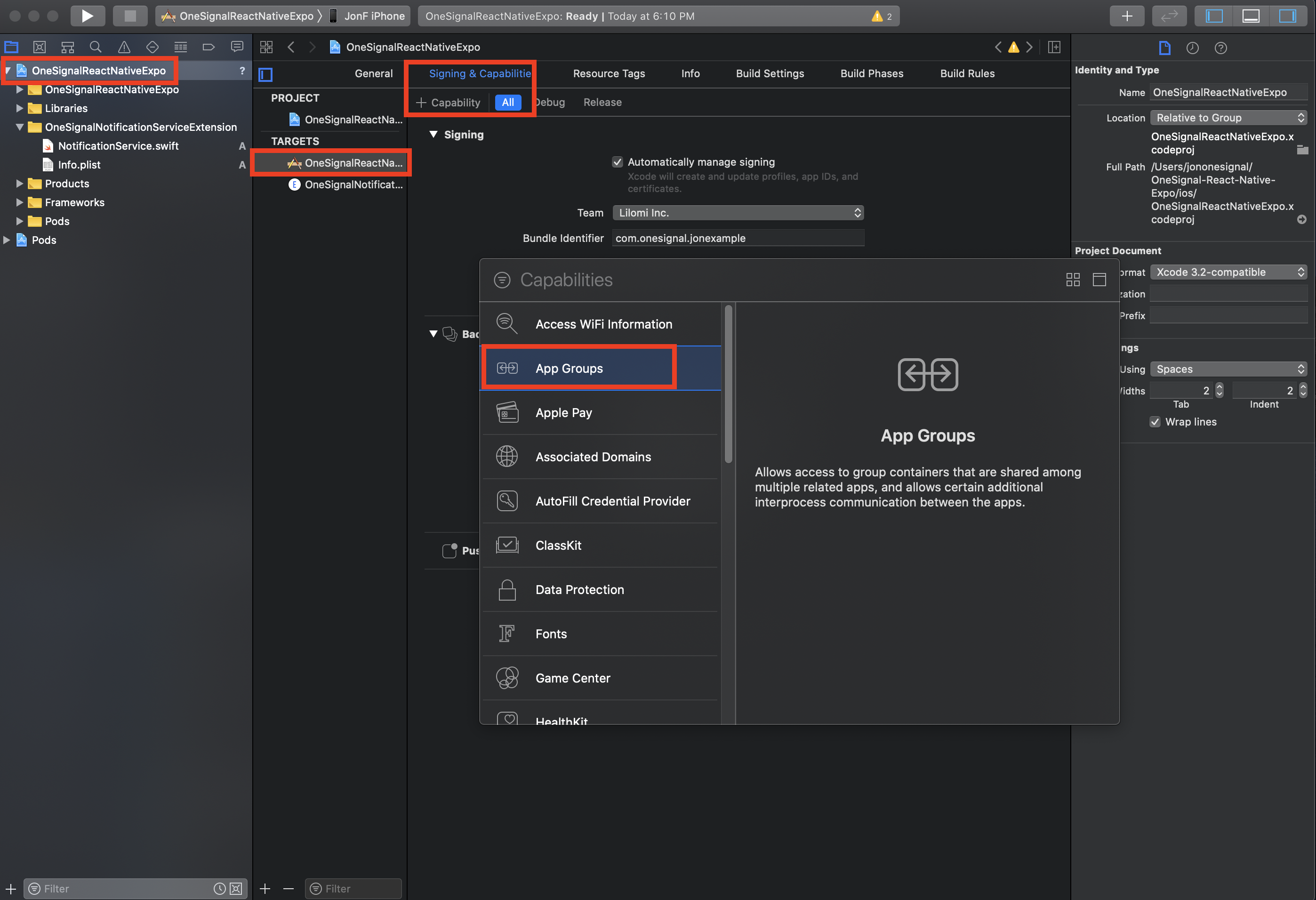
4.4.1 In your main app target go dorsum to Signing & Capabilities > All > + Adequacy and add App Groups

iv.4.2 Under the newly added "App Groups" adequacy click the + button.
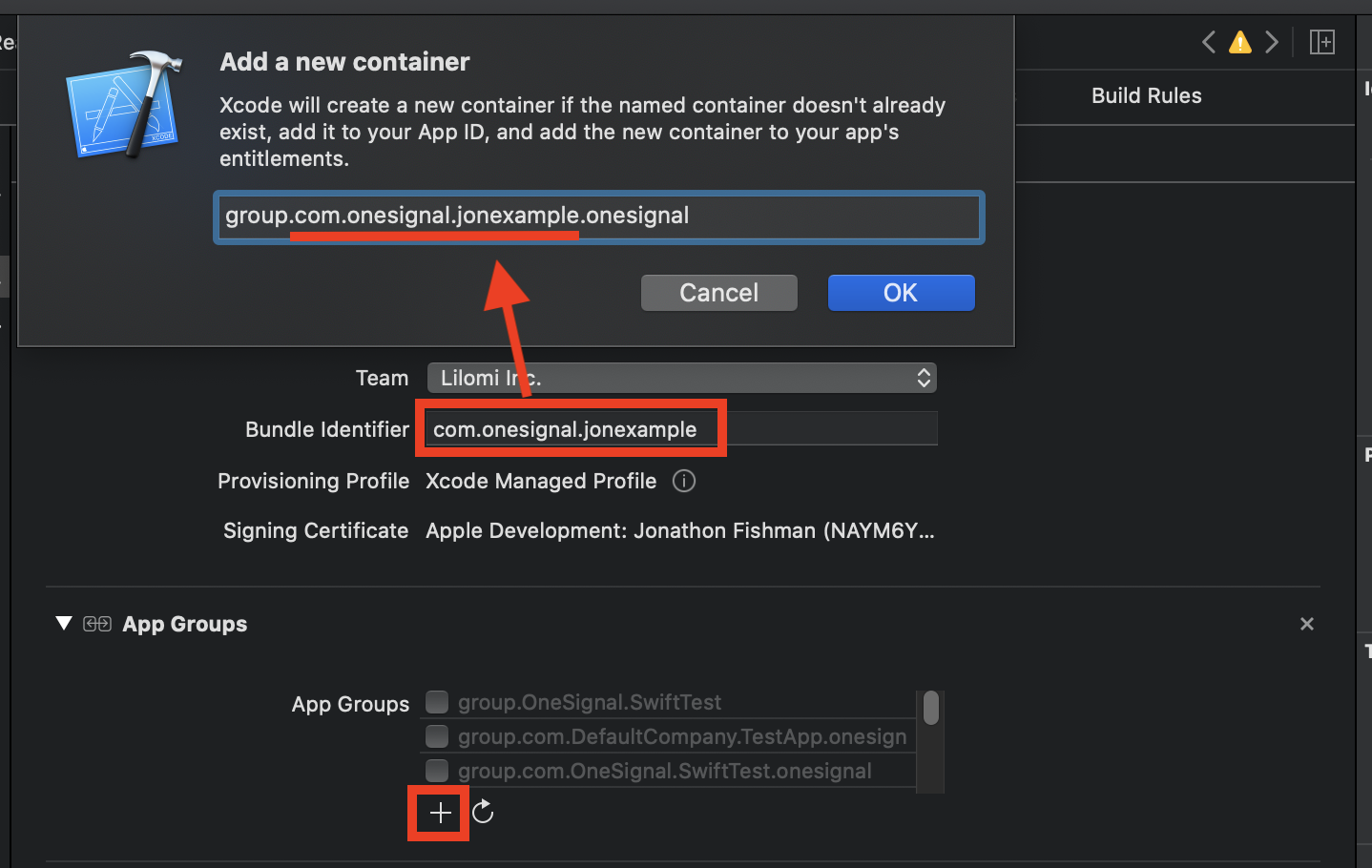
Set the "App Groups" container to be group.YOUR_BUNDLE_IDENTIFIER.onesignal where YOUR_BUNDLE_IDENTIFIER is the same as shown in "Packet Identifier" then press OK.

4.4.3 Repeat this procedure for the OneSignalNotificationServiceExtension
Make sure the "App Groups" container is the same for both targets! Do non include OneSignalNotificationServiceExtension. Then press OK.

If yous require more details or troubleshooting assistance, see the iOS SDK App Groups setup guide.
In your App.js or index.js initialize OneSignal and try the example methods below:
import OneSignal from 'react-native-onesignal'; //OneSignal Init Code OneSignal.setLogLevel(6, 0); OneSignal.setAppId("YOUR-ONESIGNAL-APP-ID"); //Stop OneSignal Init Code //Prompt for push on iOS OneSignal.promptForPushNotificationsWithUserResponse(response => { console.log("Prompt response:", response); }); //Method for treatment notifications received while app in foreground OneSignal.setNotificationWillShowInForegroundHandler(notificationReceivedEvent => { panel.log("OneSignal: notification volition bear witness in foreground:", notificationReceivedEvent); let notification = notificationReceivedEvent.getNotification(); console.log("notification: ", notification); const data = notification.additionalData console.log("additionalData: ", data); // Consummate with null means don't testify a notification. notificationReceivedEvent.consummate(notification); }); //Method for handling notifications opened OneSignal.setNotificationOpenedHandler(notification => { panel.log("OneSignal: notification opened:", notification); });
Event Listeners & Components
We suggest using a base of operations/root component to add equally an event listener. If y'all choose a sub-component that is only shown in some situations (such as using a homepage as an consequence listener), the component may unmount later on on every bit the user navigates elsewhere in your app.
If you lot see problems with ane or more of the events listeners, delight see our troubleshooting documentation here.
When you install react-native-onesignal it will automatically include a specific version of the OneSignal iOS native SDK that is known to piece of work with it. Only follow the instructions below if there is a native OneSignal SDK gear up you demand that isn't included already in the latest react-native-onesignal update.
- Download the latest OneSignal iOS native release.
- Delete
libOneSignal.aandOneSignal.hfromnode_modules/react-native-onesignal/ios/ - From
/iOS_SDK/OneSignalSDK/Framework/OneSignal.framework/Versions/A/, copyOneSignalto/node_modules/react-native-onesignal/ios/and rename itlibOneSignal.a - Copy
OneSignal.hfrom/iOS_SDK/OneSignalSDK/Framework/OneSignal.framework/Versions/A/Headersto/node_modules/react-native-onesignal/ios/
Run your app on a physical device to make sure it builds correctly. Note that the iOS Simulator does non back up receiving remote push notifications.
- Android devices should be subscribed to push notifications immediately upon opening the app.
- iOS devices should be prompted to subscribe to push notifications if y'all used the case setup code provided.
Bank check your OneSignal Dashboard Audience > All Users to see your Device Record.
Then head over to Letters > New Push to Send your get-go Button Notification from OneSignal.
Troubleshooting
If you run into any issues please see our React Native troubleshooting guide.
Effort the example project on our Github repository.
If stuck, contact support direct or electronic mail [electronic mail protected].com for help.
For faster assistance, please provide:
- Your OneSignal App Id
- Details, logs, and/or screenshots of the issue.
- Steps to reproduce
Recommended
After initialization, OneSignal will automatically collect common user data past default. Use the following methods to fix your own custom userIds, emails, phone numbers, and other user-level properties.
Required if using integrations.
Recommended for messaging across multiple channels (push, email, sms).
OneSignal creates channel-level device records nether a unique Id called the player_id. A unmarried user tin have multiple player_id records based on how many devices, email addresses, and phone numbers they use to interact with your app.
If your app has its own login arrangement to track users, telephone call setExternalUserId at any time to link all channels to a single user. For more details, see External User Ids.
let externalUserId = '123456789'; // You will supply the external user id to the OneSignal SDK OneSignal.setExternalUserId(externalUserId); Recommended if using Email and SMS messaging.
Use the provided SDK methods to capture email and phone number when provided. Follow the channel quickstart guides for setup:
- E-mail Quickstart
- SMS Quickstart
// Laissez passer in electronic mail provided by client OneSignal.setEmail("[electronic mail protected]"); // Laissez passer in phone number provided by client OneSignal.setSMSNumber("+11234567890"); Optional
All other issue and user properties can be set using Data Tags. Setting this information is required for more complex segmentation and message personalization.
OneSignal.sendTag("key", "value"); Optional
Android devices are subscribed to notifications automatically when your app is installed, so this section only applies to your iOS release.
Apple's Human Interface Guidelines recommend that apps "Create an alarm, modal view, or other interface that describes the types of information they want to send and gives people a articulate way to opt in or out."
OneSignal provides an easy selection for a "soft-prompt" using In-App Messages to encounter this recommendation and accept a improve user experience. This also permits you to inquire for permission again in the hereafter, since the native permission prompt can no longer exist shown in your app if the user clicks deny.

See our iOS Push Opt-In Prompt for details on implementing this.
Done!
Visit Mobile Push Tutorials for next steps.
Updated vii days ago
What'southward Next
Ios App Stuck Loading Facebook Login React Native
DOWNLOAD HERE
Source: https://documentation.onesignal.com/docs/react-native-sdk-setup
Posted by: 12newsonlineaui.blogspot.com
comment 0 comments
more_vert